-
Кнопки соцсетей: привлекаем новых читателей на свой блог
Приветствую, дорогие посетители сайта уютного копирайтера! Наверняка вы, как и я, стараетесь всеми силами привлечь максимум читателей на свой блог. Но одновременно с этим на вашем сайте до сих пор нет кнопок социальных сетей (вам лень/вы не знаете как это сделать/не умеете/боитесь, что не получится/думаете, что это долго и сложно/вы не знали что такое вообще существует)?
Если вы относитесь к вышеописанной категории, приглашаю вас к прочтению данного материала, в котором я предлагаю пошаговую инструкцию по установке на свой блог этих самых кнопок социальных сетей. При этом обещаю, что кнопочки эти волшебные, помогающие увеличить трафик на ваш ресурс (читай: повысить уровень качества коммуникаций с читателями и потенциальными заказчиками), и они будут установлены на ваш сайт всего за 5 минут. И это я включила в общую хронологию время, затраченное на изучение данного материала. Итак, инструкция по установке кнопок соцсетей в блог, работающий под управлением WordPress.
Шаг 1. Переходим на сайт share.pluso.ru
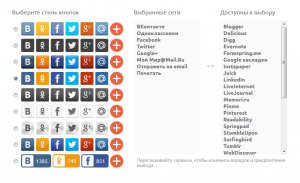
Шаг 2. Здесь прямо на главной странице видим массу вариантов дизайна кнопок и список социальных сетей, доступных к выбору.
Шаг 3. В левой колонке выбираем наиболее понравившийся по дизайну вариант, в средней — отражается список выбранных сетей, который можно расширить, добавив кнопки из правой колонки.
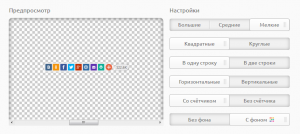
Шаг 4. В следующем окошке имеется возможность настроить размер, форму, расположение кнопок и некоторые другие параметры.
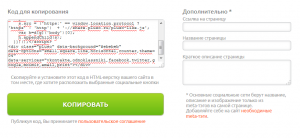
Шаг 5. Все, что вам осталось — это скопировать автоматически сгенерированный код и вставить его на свой сайт.
Шаг 6. Для того, чтобы выбранные и настроенные кнопки появились под каждой записью из вашего блога, существует 2 варианта.
Первый — это добавлять скопированный код в конец каждой публикуемой записи. Но это неудобно, тем более, что существует способ вставить необходимое всего один раз и в дальнейшем вам не придется вспоминать о том, что каждая запись должна быть дополнена кнопками социальных сетей.
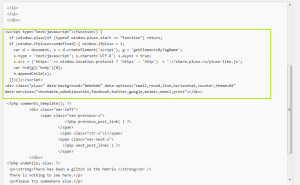
Итак, вариант второй: добавление скопированного кода через админку ВордПресс. Для этого заходим в эту самую админку, слева находим вкладку «Внешний вид» и переходим к разделу «Редактор». Здесь справа в списке шаблонов выбираем файлик «single.php» и вставляем код. У меня он, к примеру, вставлен перед комментариями.
Все, что вам осталось сделать — это нажать кнопочку «Обновить файл». Готово, теперь после каждого из ваших постов появится линейка кнопочек с обозначением выбранных социальных сетей.
Протестируем, как я справилась с добавлением необходимых кнопок? Получилось ли у вас рассказать друзьям об этом полезном материале?

2 Комментировать “Кнопки соцсетей: привлекаем новых читателей на свой блог”
Добавить комментарий
Похожие статьи
Последние статьи
- Обзор гаджета легко и просто (3)
- Кто они, таинственные покупатели контента? (9)
- Полезные привычки богатых людей (2)
- MyTaskHelper — сверхполезный сервис для фрилансеров (4)
- С 8 Марта!
- Как сократить рабочий день и повысить производительность (1)
- Kwork — принципиально новая биржа для фрилансеров (6)
- Оттачиваем навыки написания продающего текста (3)
- Как поздравить чужого человека, заработать денежку и не облажаться? (2)
- Эти привычки воруют наше драгоценное рабочее время (14)